这款工具使用的是XML、SVG及CSS等开放性的标准格式绘制出来的矢量图,并不是传统的图片格式,意味着图片可以无限放大,依然很清晰。这款工具的专业性也比较强,新手可能需要一些时间来了解这款工具的各项概念和使用方式。

推荐理由
- 无需破解,没有功能限制
- 没有广告
- 安全可靠的,长期维护的
- 支持Windows、Linux、Mac等多平台
- 专业性强的矢量图绘制工具
- 支持形状、路径、文本、标记、克隆、alpha 混合、变换、渐变、图案、组合等 SVG特性
- 轻量级的,整体才100多M
- 大量滤镜和扩展
软件功能
软件的功能很多,不像是花了几个月在地下室做出来的东西,看样子沉淀了很多年。
下面主要演示表面看得见的那些功能,真正要用起来,你还需要自己更加深入的尝试和练习。
这个是一个很好的工具,你可以用它发挥你的想象力进行设计。
顶部主菜单
几乎绝大部分功能都在这里了,如果有什么不满意的地方,你可以到编辑最下面的首选项里进行原始设定。

左侧菜单
由于分辨率缘故,下面还有扭曲、喷绘、橡皮、连接器、缩放、测量等没有显示出来。点击下面的小三角即可显示。

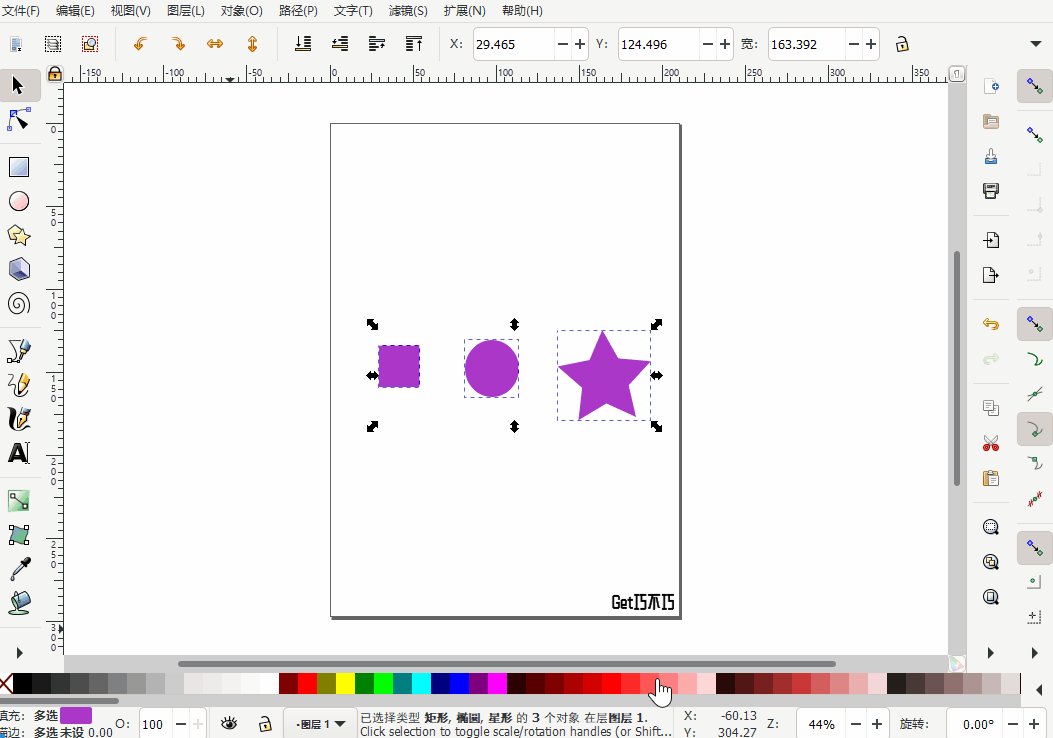
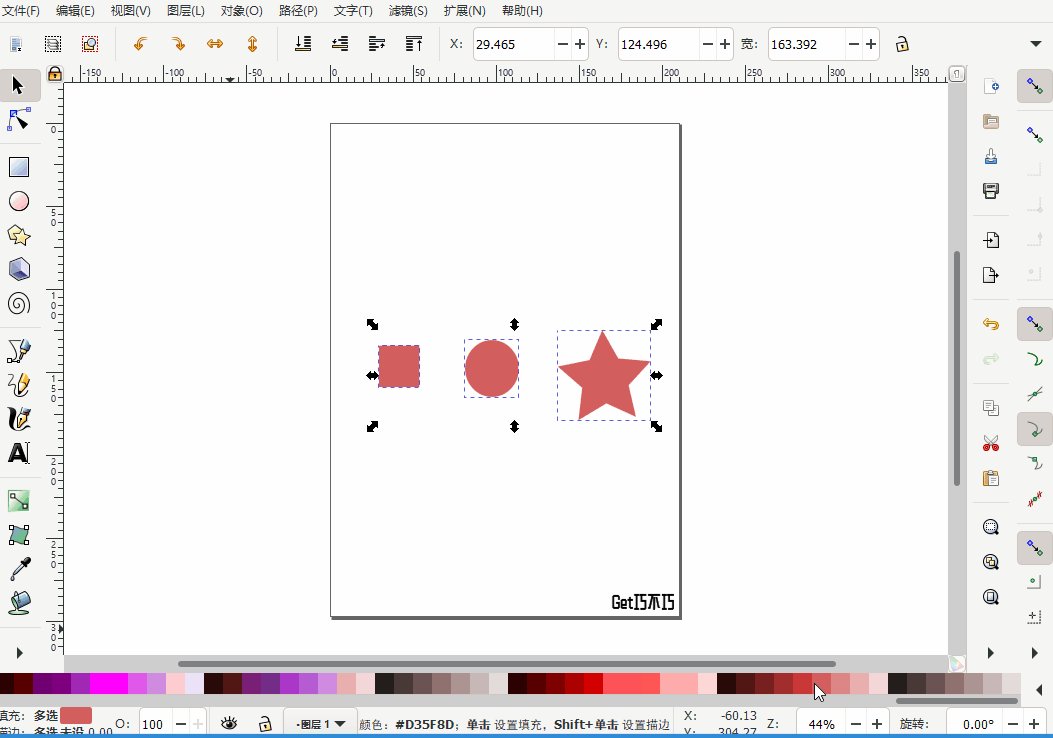
底部色系的选择
这个色系条深得人心,配色简直是不要太方便了。

底部菜单
底部是个状态栏,但是有一些小功能,例如透明度设置、图层显示隐藏锁定切换等,还有画布缩放及角度旋转。

右侧菜单
右侧第一列主要是新建、打开、保存、打印、导出、导入、撤销、重做、复制、剪切、粘贴、缩放选定对象到合适窗口尺寸。而群组、字体、边框等功能,在下面的小三角里,分辨率太小无法显示。
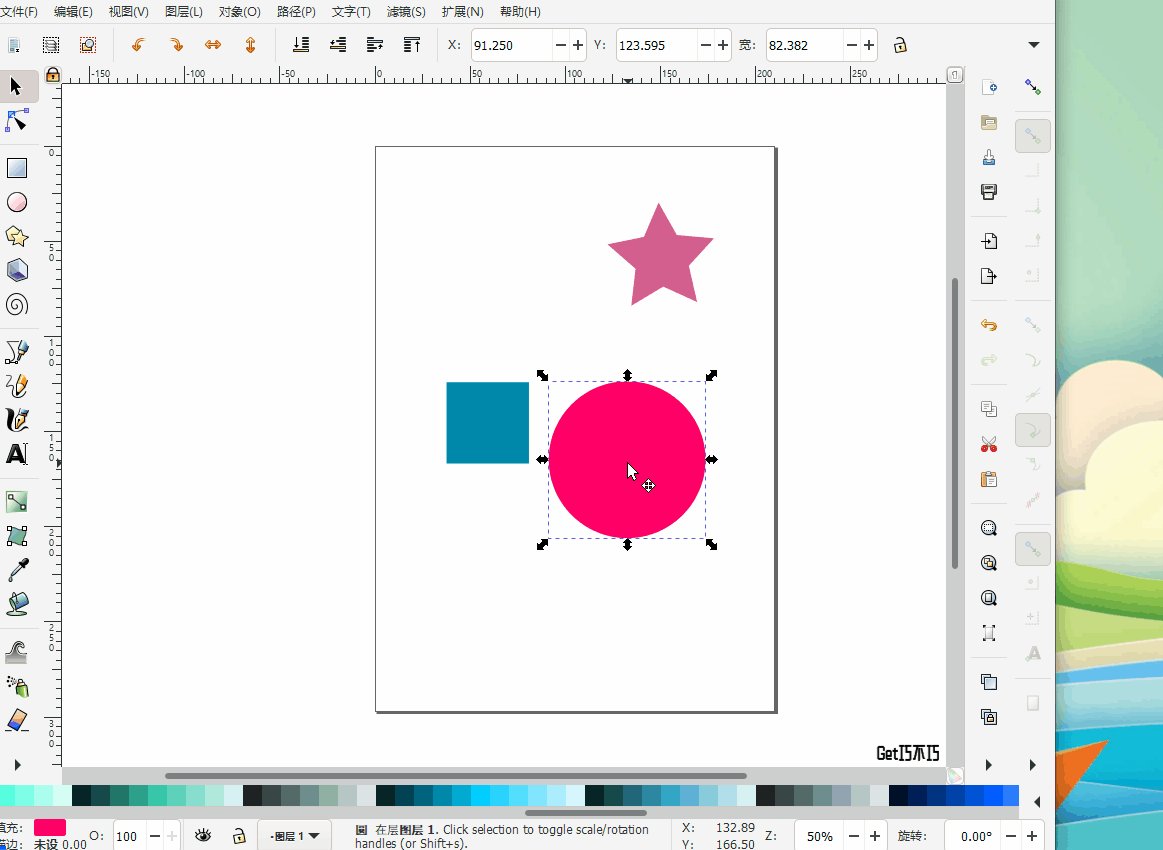
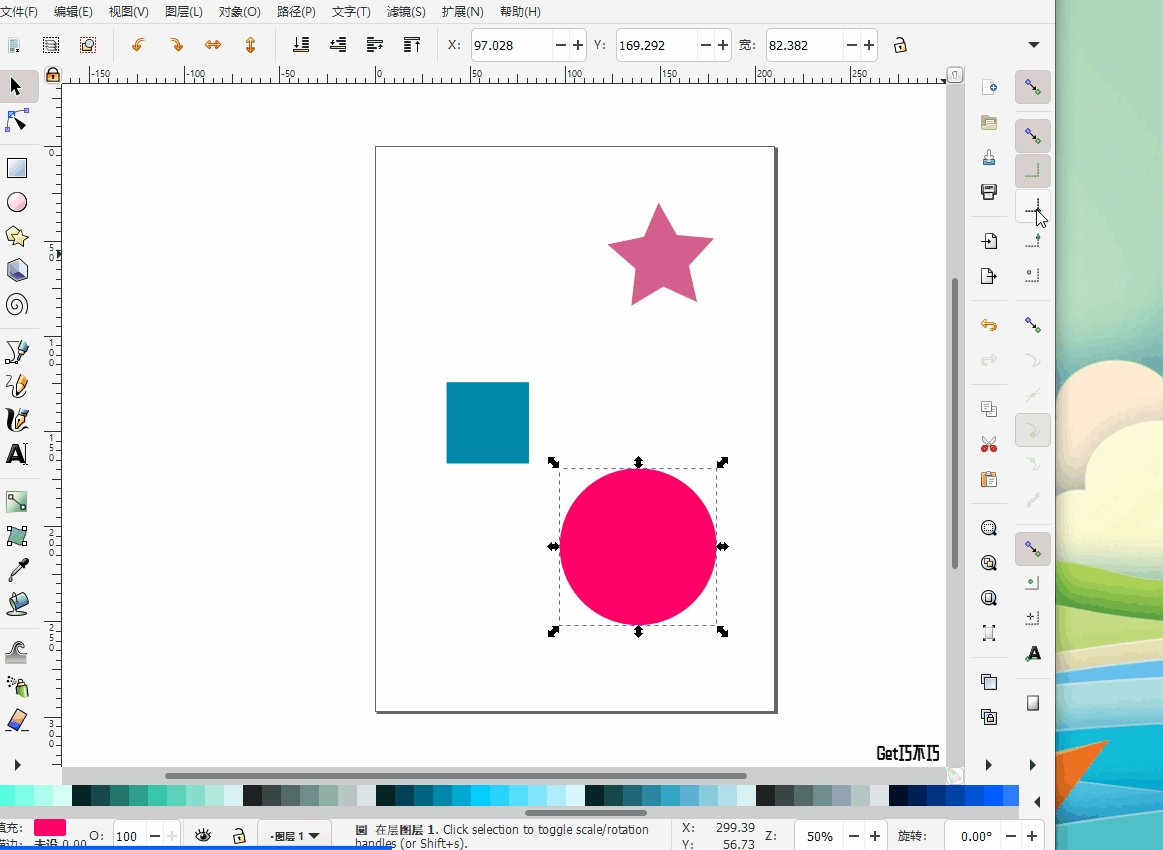
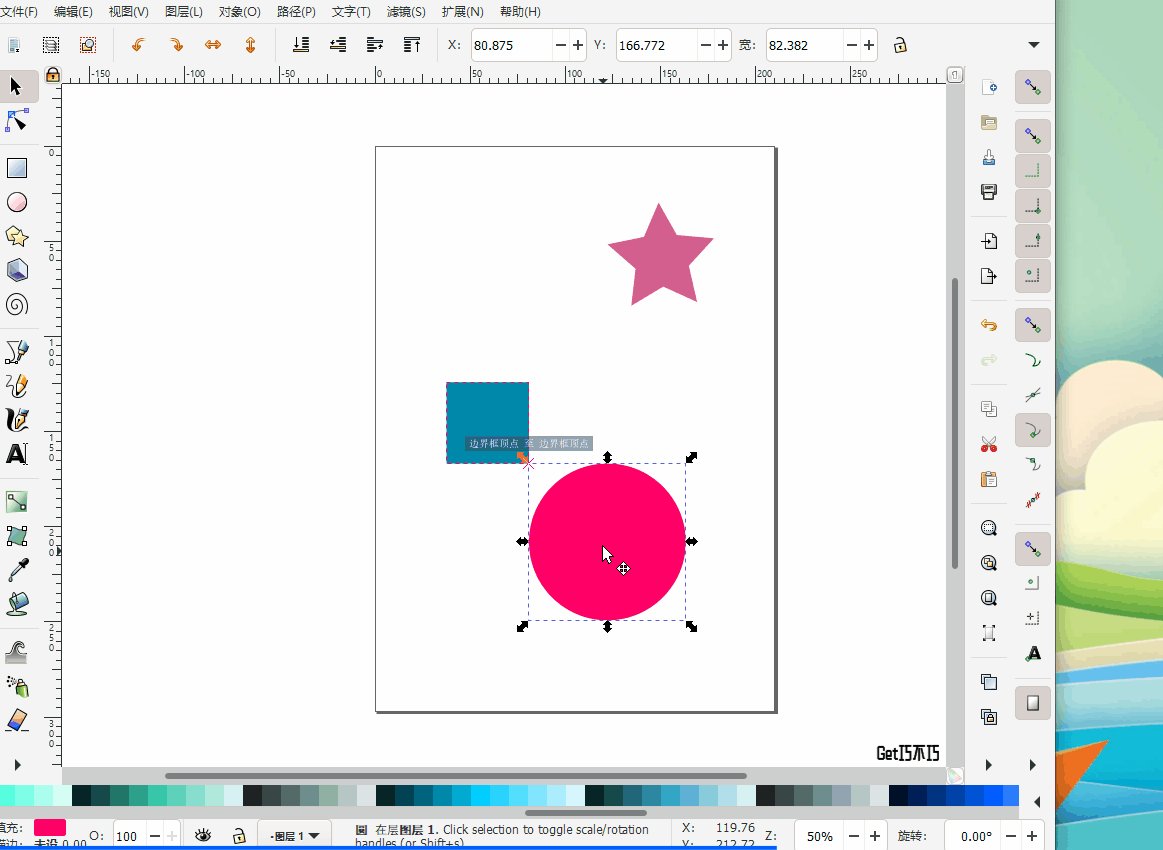
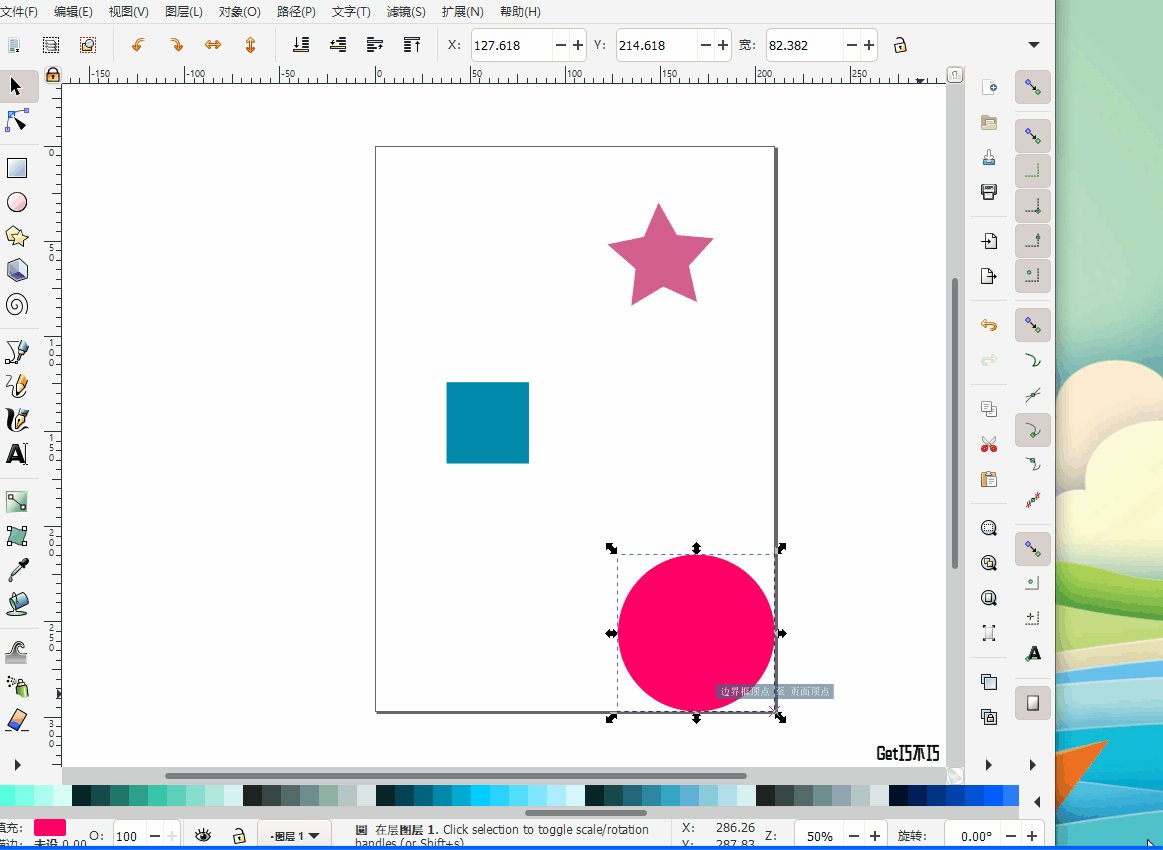
第二列是吸附,下图主要演示这个,如果开启了各种吸附后,在使用时不想使用吸附,可以按住快捷键shift拖动。

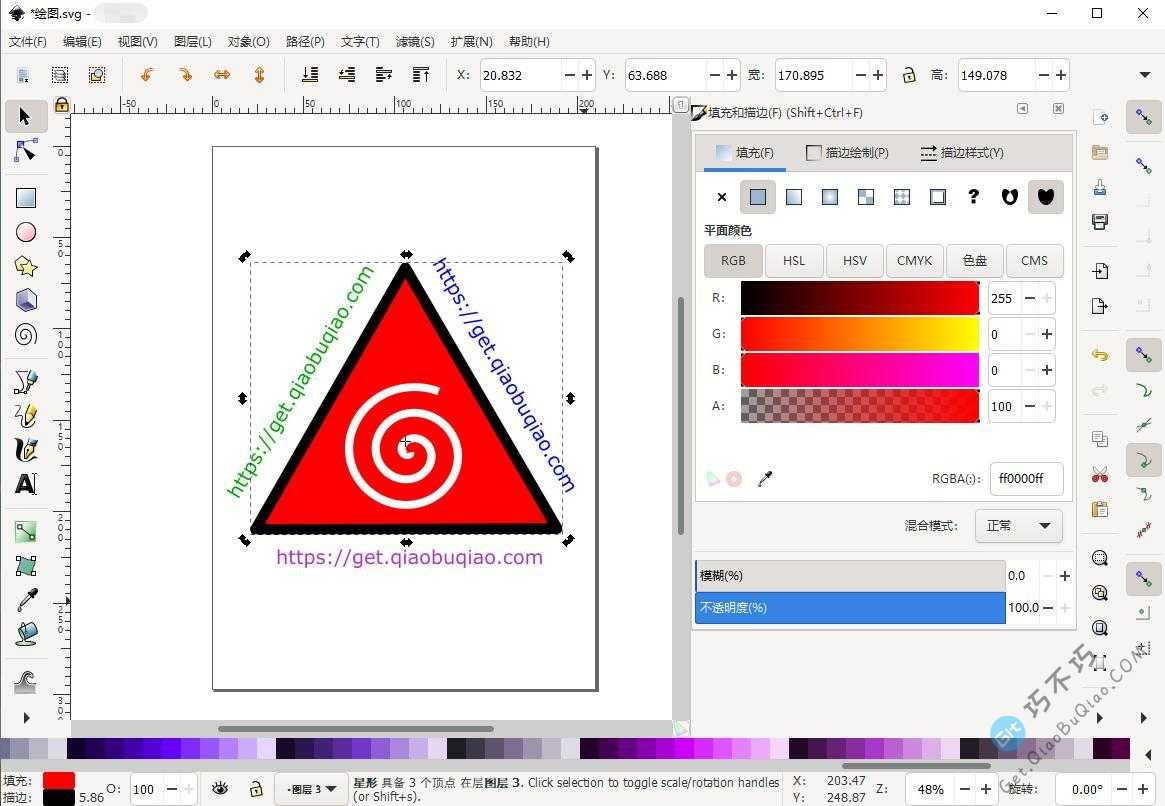
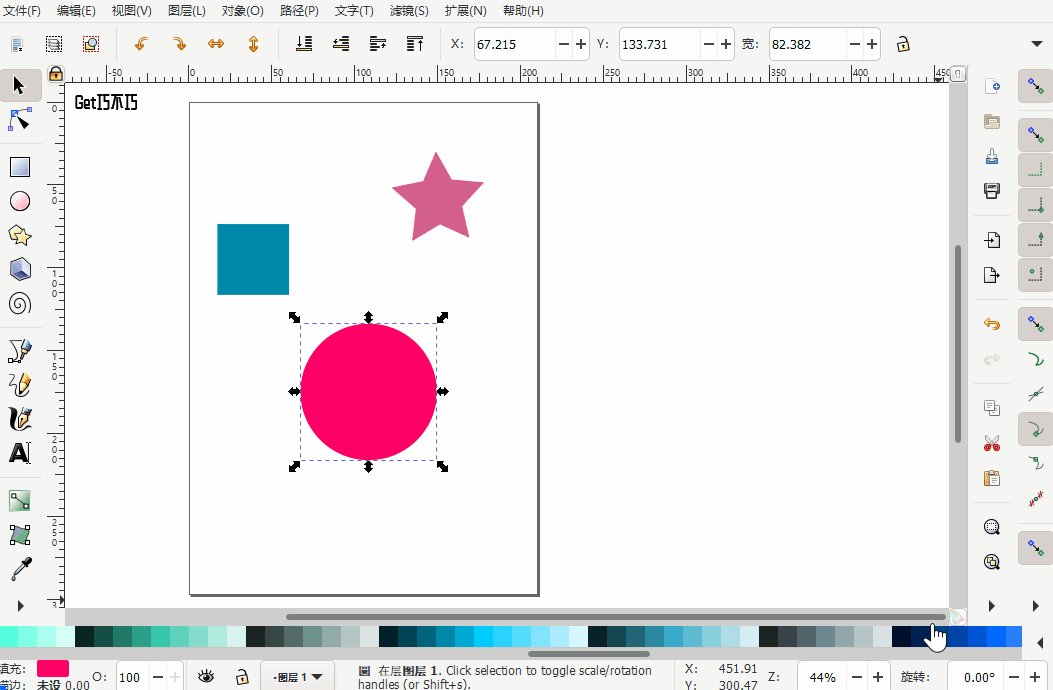
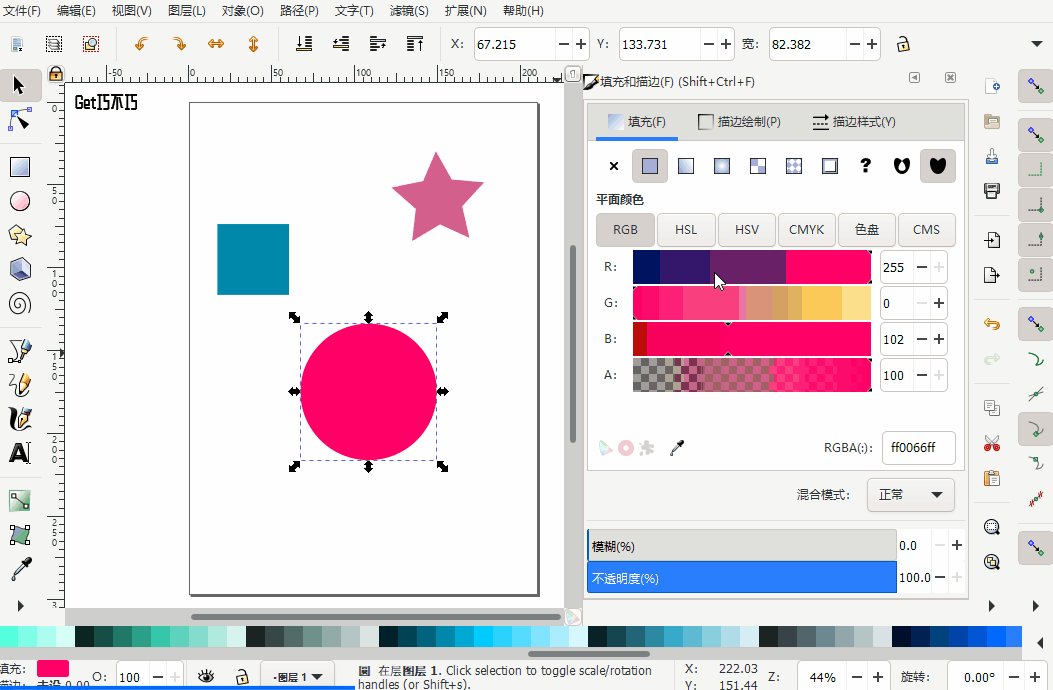
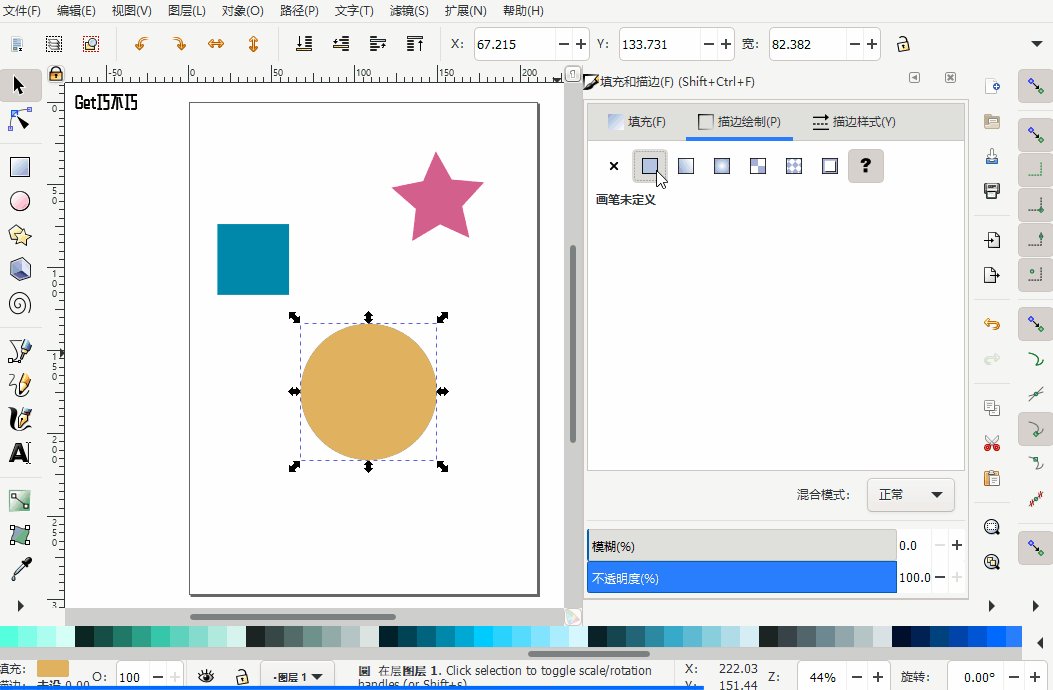
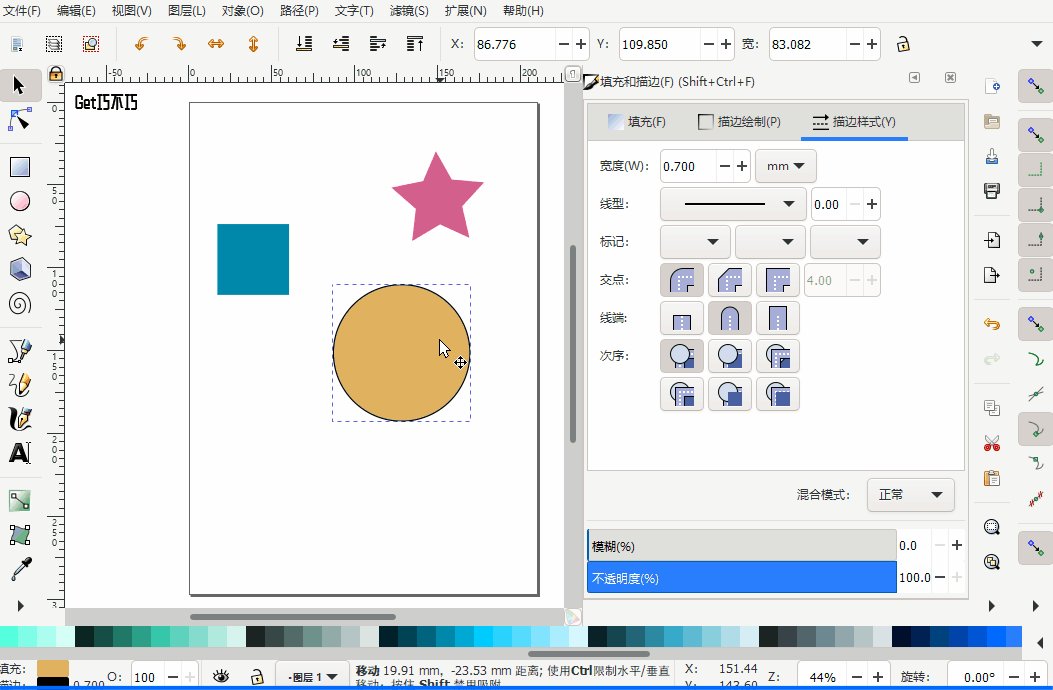
填充与描边
默认填充与描边功能是在右侧第一列的,如果没有,就在小三角里面,或者右键形状选择。

使用体验
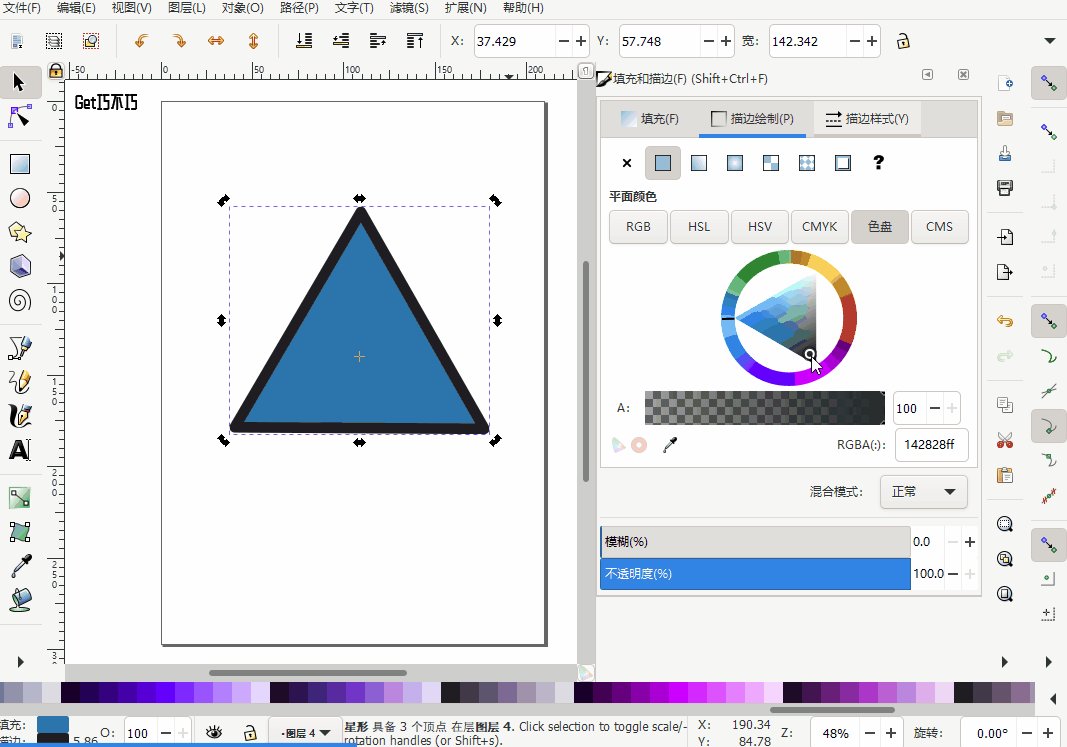
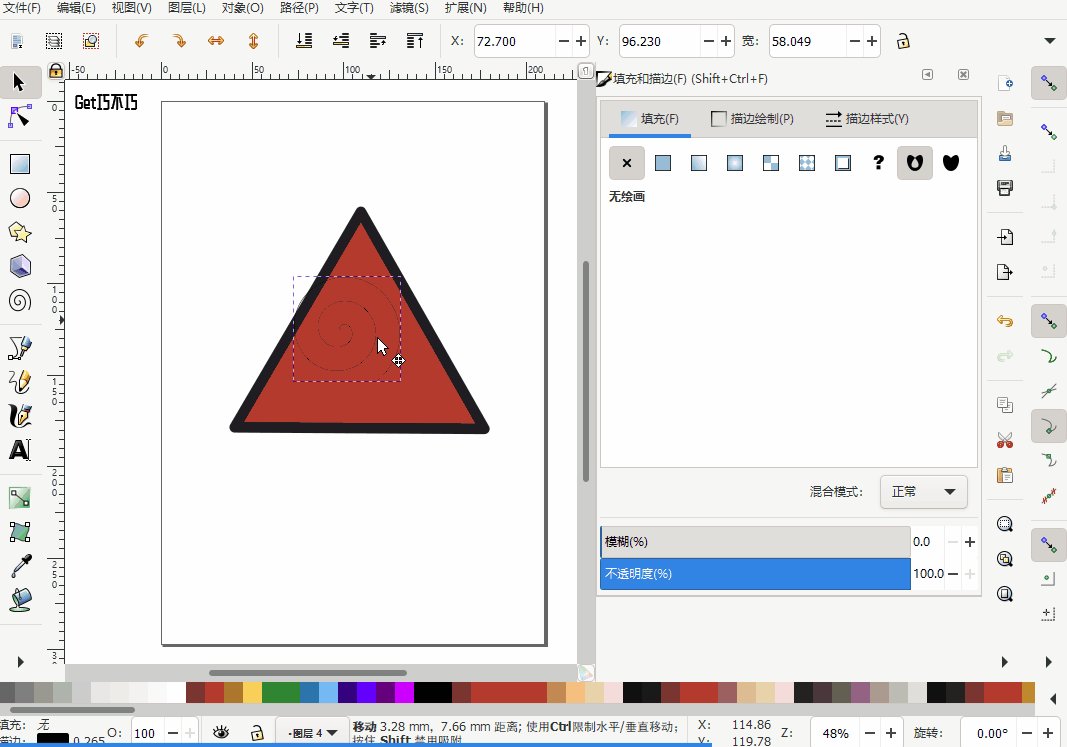
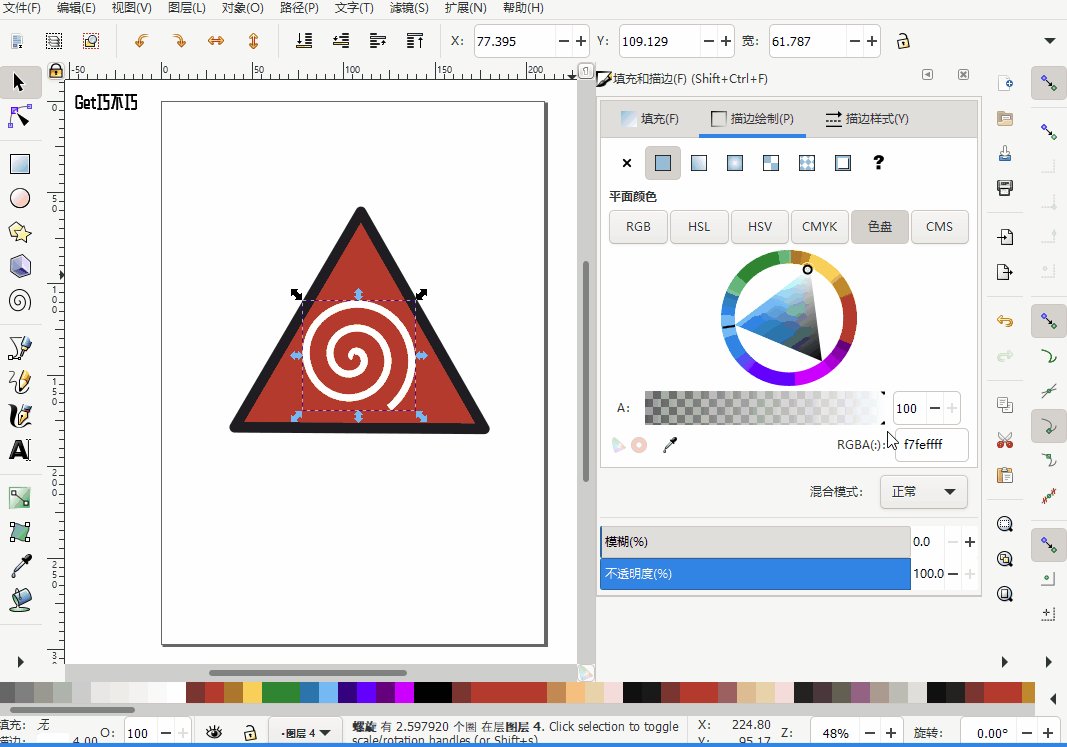
上面只是讲了软件的皮毛,我们初次接触这款软件,也只懂得皮毛,不过可以开始制作一张矢量图体验一下。
只是我们技术有限,只能做出一些基本图标,这个工具很强大,我想什么图标、插画都应该可以用这个做出来。

将上图中制作的图标导出为svg格式,可以用浏览器直接打开,按住浏览器ctrl+鼠标滚轮,无限放大,超级清晰,不像普通图片那样放大后会模糊。
你可以用这种方式做电脑图标、网站图标、流程图、打印内容等。

其他尝试
一些后期使用中的小技巧分享。
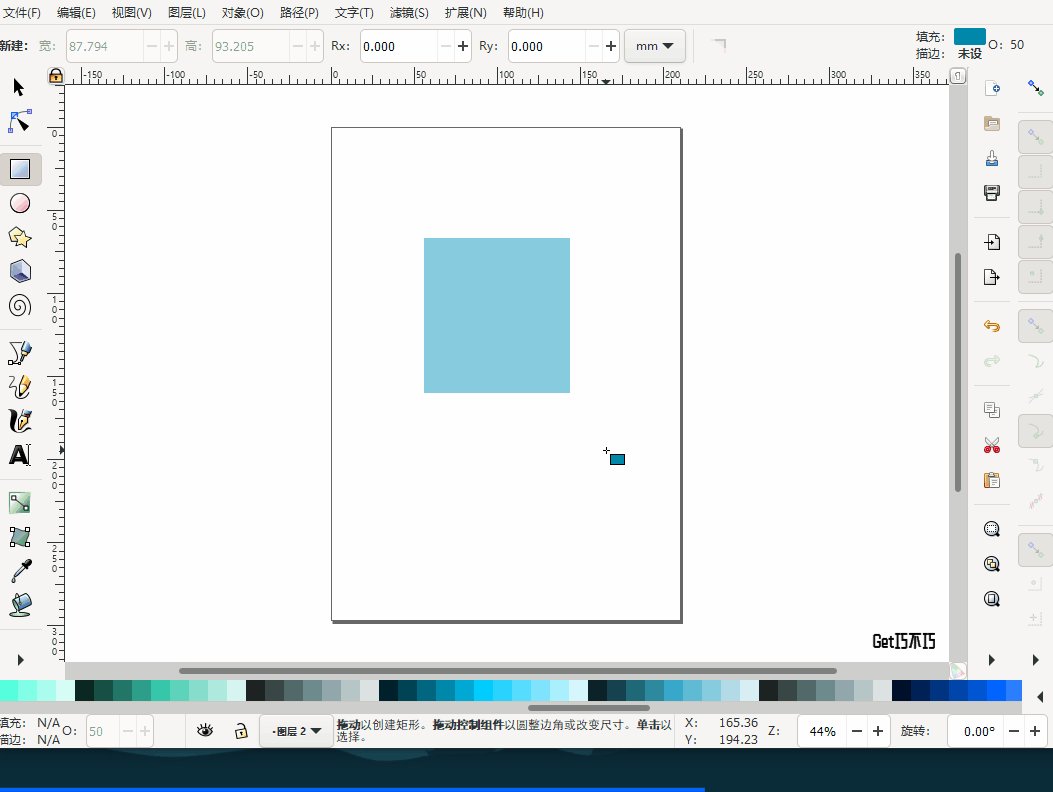
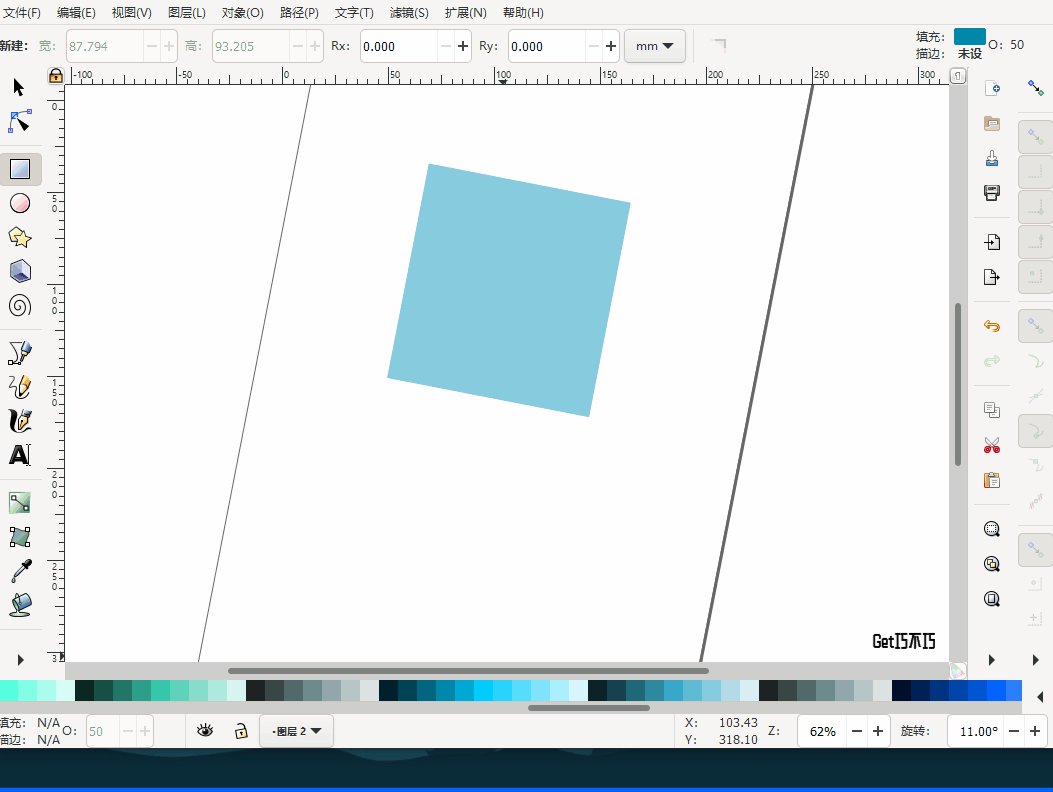
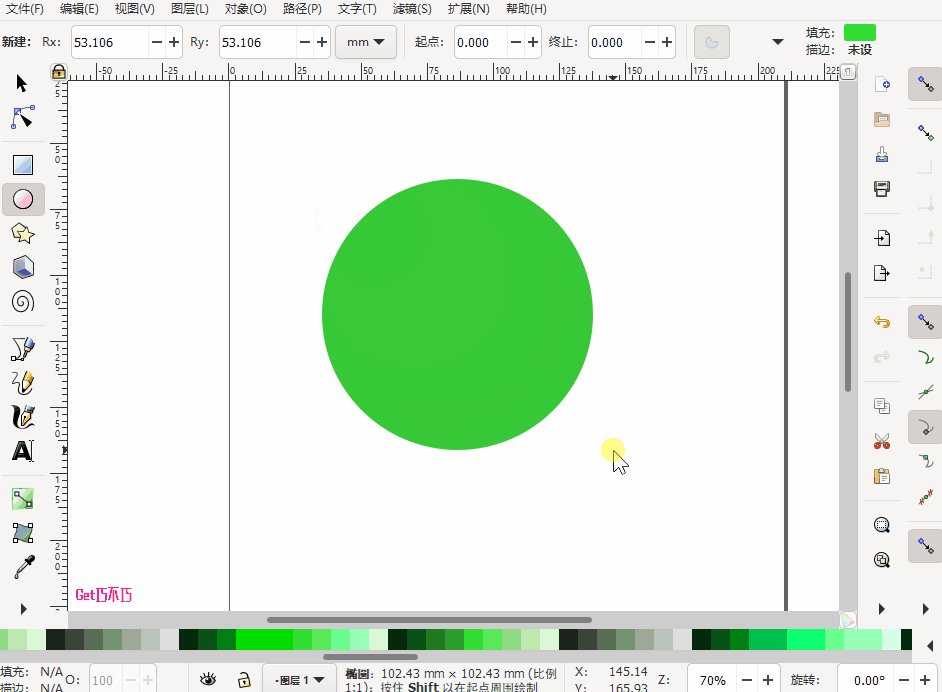
画正圆
一般使用其他绘图工具,画正圆时,按住shift就行,但是这个工具不是这个按键,而且有所不同。
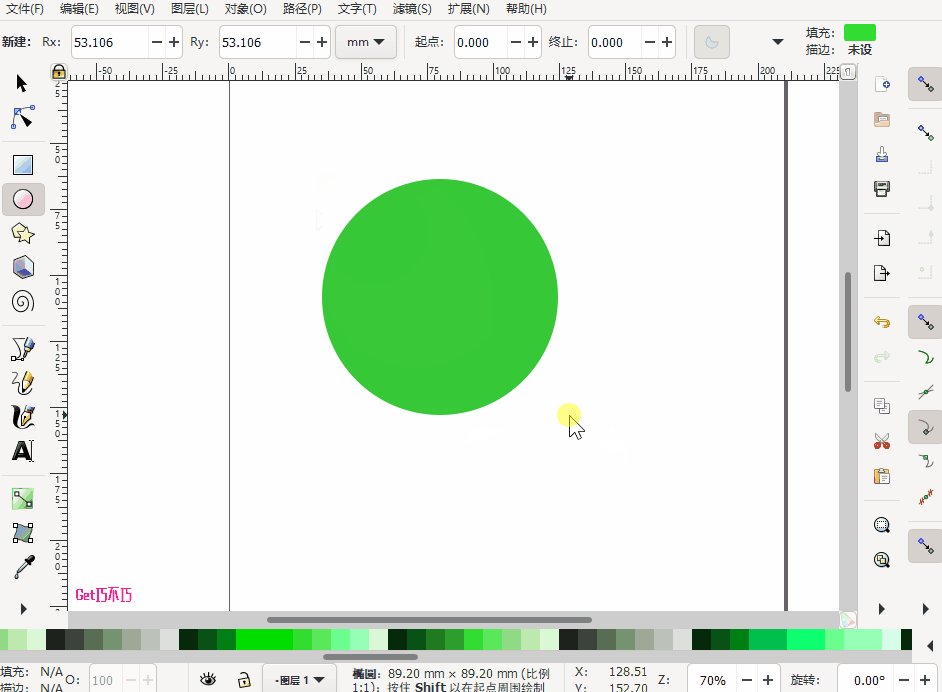
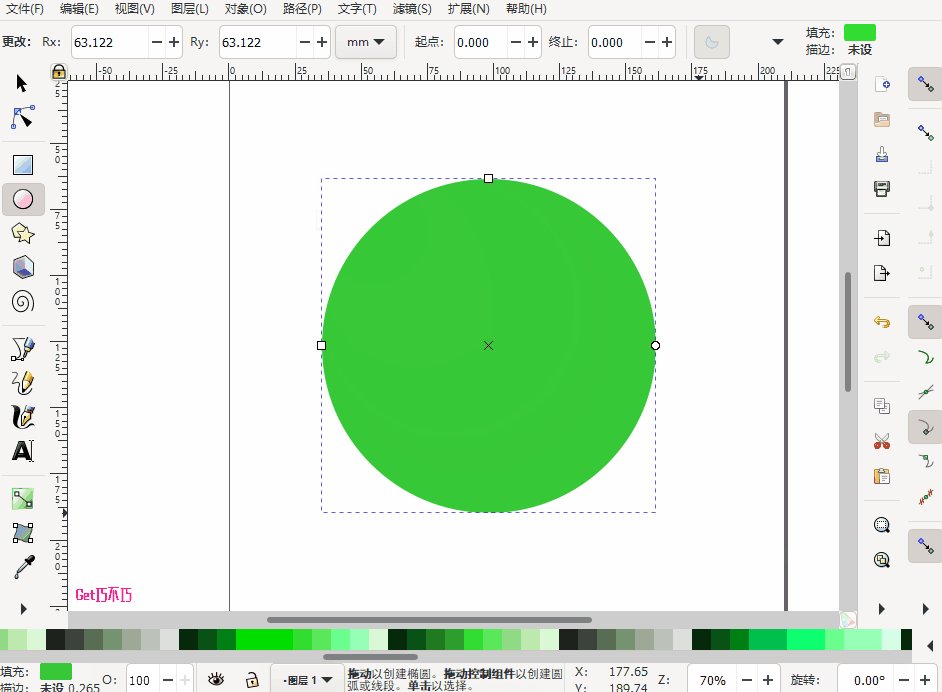
画正圆的方法:按住 Ctrl 然后开始画,画的时候注意幅度不要太大,太大了会变成椭圆,如下图

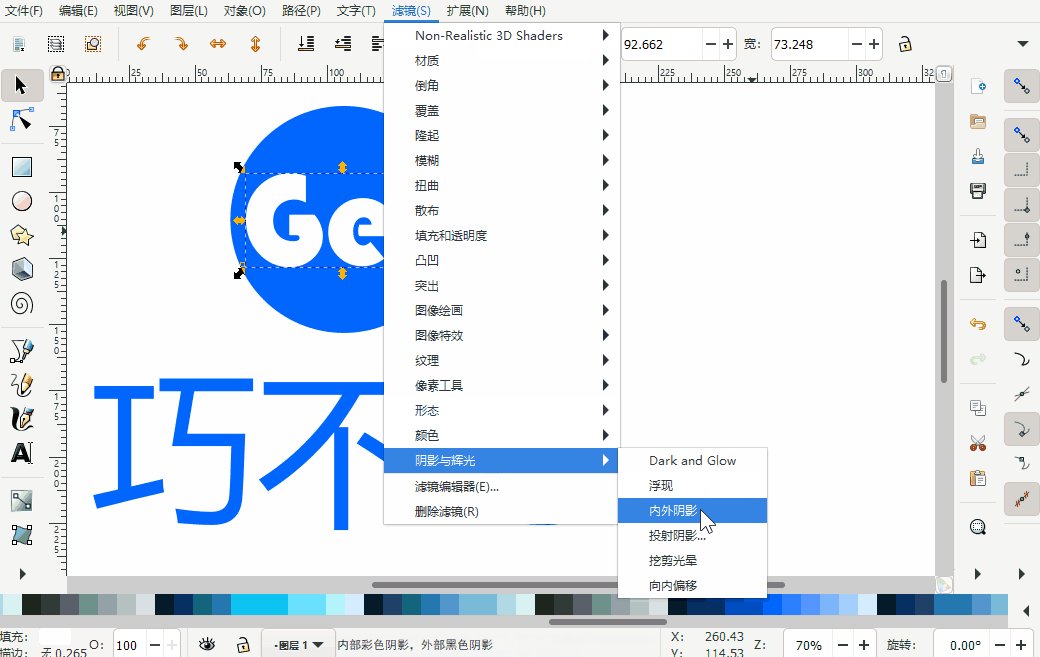
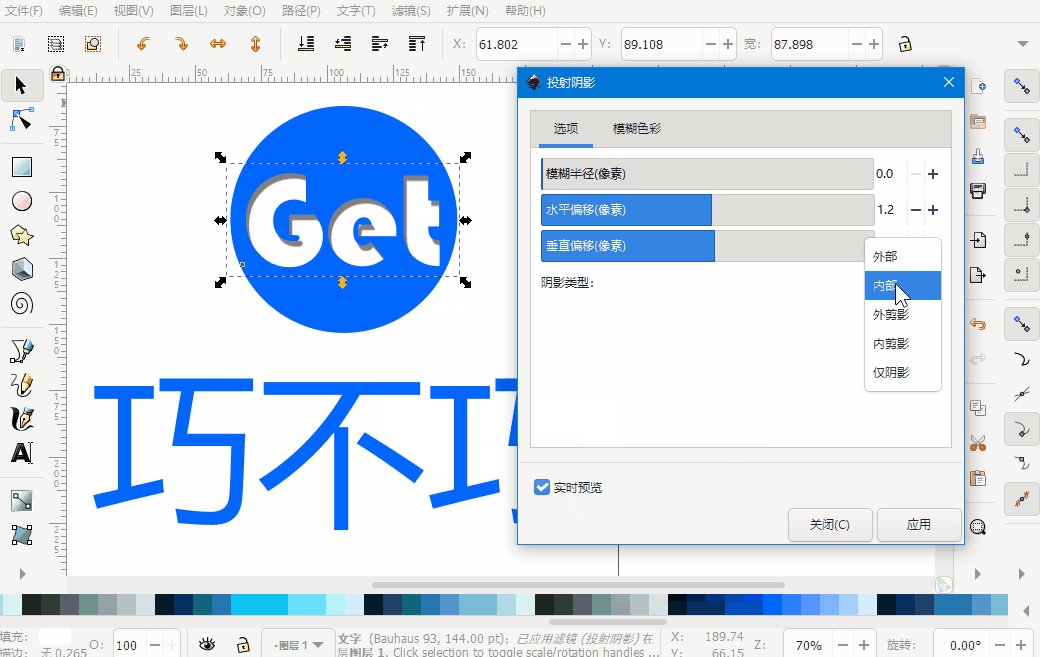
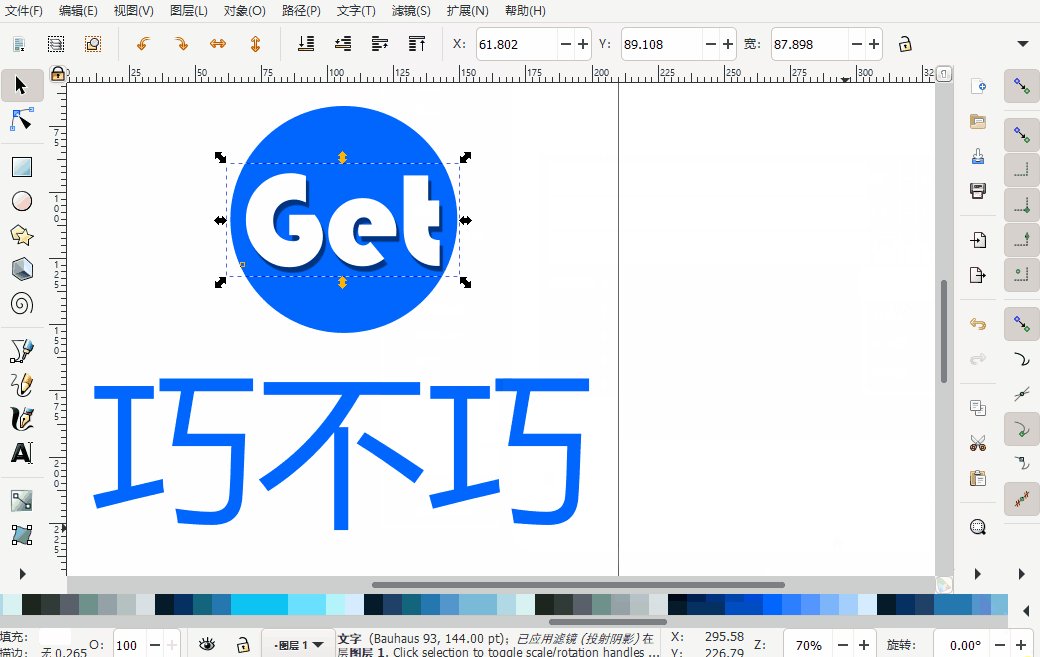
形状内阴影和外阴影
这是一个绘制矢量图相当不错的好工具,但是我发现网上居然连基础教程都没有,比如设置内阴影和外阴影。这个之所以要拿出来说,是因为它跟PS不同,你无法像PS那样设置。
该工具的阴影是在滤镜里面,而且叫做投射阴影,我觉得应该放到形状的填充、描边里面更合适。

文末总结
绘图好工具,再也不用Photoshop这种重量级工具了。
这款工具也很专业,上面因为篇幅问题,我们没有展示扩展和滤镜,实际上体验起来效果超级棒。
如果你喜欢这款工具,就自己去体验吧。
注意,为了安全,我们建议在官方网站下载,而且是最新版的。但是官方网站在国外,打开稍微有点慢,经过多次测试,虽然慢,但是耐心等待一会儿能打开,而且下载速度还是很快的,每秒M级。
我们已经在下面的内容里提供了官方下载的教程指引。